Everyone knows that adding descriptions to images makes them more accessible to people with low vision or that depend on assistive technology, like screen readers.
Here’s how:
Think before you upload. Think what the image is about and what you are saying to the reader by giving it a great descriptive and informative title, but not stuffing it with key words for SEO.
By giving your image a descriptive name now will save time later. You will be able to search for an image that is properly named.
Don’t rename your originals, better to create a working copy as you may also need to shrink it a little before uploading.

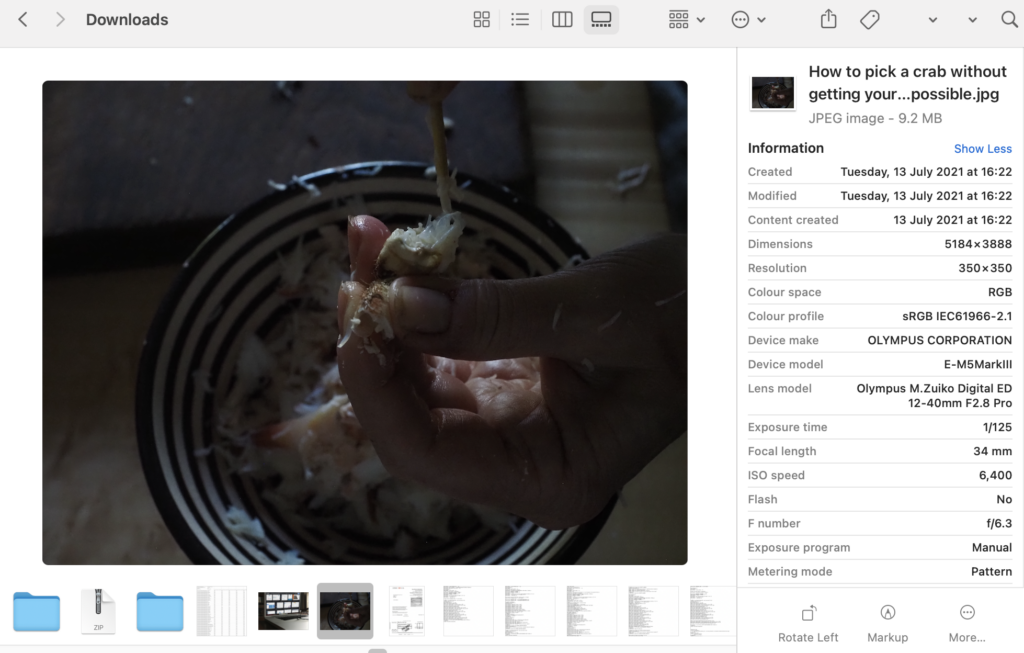
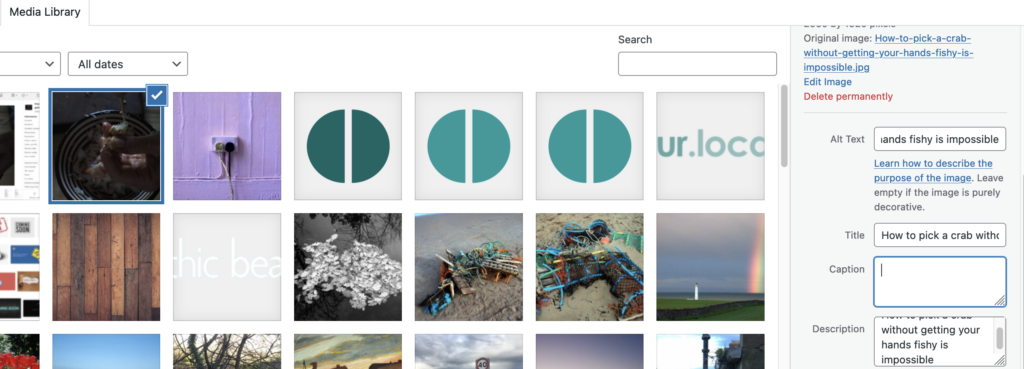
Next up, as soon as you have uploaded check out how the title field is already pre-populated. Before moving on, select the text and copy paste it into the ALT box and if you like, the description too. For now leave the caption. As an aside note how much detailed info is included in the image, but nothing in the field of AI will describe adequately what you are trying to say as well as you can. Remember too that GPS co-ordinates can be added to images automatically, so think about removing that feature before you upload images of people.

Now you are ready to use and to re-use the image.
If you want the same caption to appear everywhere, you can complete the caption field in the editor. Otherwise leave it blank and add the caption in the main editor.
There is no need to clutter your space with multiple copies of the same image – it just takes up space.
Nota Bene: Even if you don’t use the image, search engines have ways of finding them, so don’t upload rubbish and spring clean as you go – it is a great deal harder to tidy up later and well-nigh impossible to persuade Google to forget.
Remember to include everyone!
Footnote. This is what the search engine and assistive technology sees for the featured image above.
<img src="https://i0.wp.com/ourlocality.org/wp-content/uploads/2022/08/How-to-pick-a-crab-without-getting-your-hands-fishy-is-impossible-scaled.jpg?fit=1200%2C900&ssl=1" class="attachment-post-thumbnail size-post-thumbnail wp-post-image jetpack-lazy-image jetpack-lazy-image--handled" alt="How to pick a crab without getting your hands fishy is impossible" data-attachment-id="7762" ...
