The modern website must have tools to create full screen covers. It is annoying to have to rely on a plugin to do this, which is where a modern WordPress template and WordPress blocks can make light work of the job.
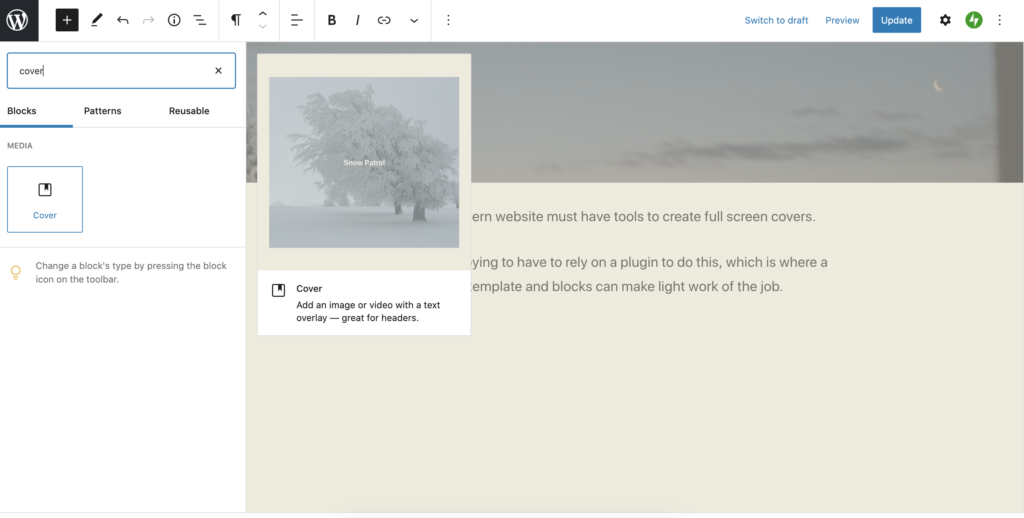
To get started click the Blue Button in th new editor and start typing “co …” and then select Cover from the filtered list. (You will need to ensure you have the Block Editor enabled: You can enable blocks globally or selectively in Dashboard > Writing where you’ll find 2 options. Best to selectively allow users to switch.)

Covers have overlays, but you can override the defaults (centred) and set the opacity to 0% if you prefer.

Creative Block
under cover of darkness

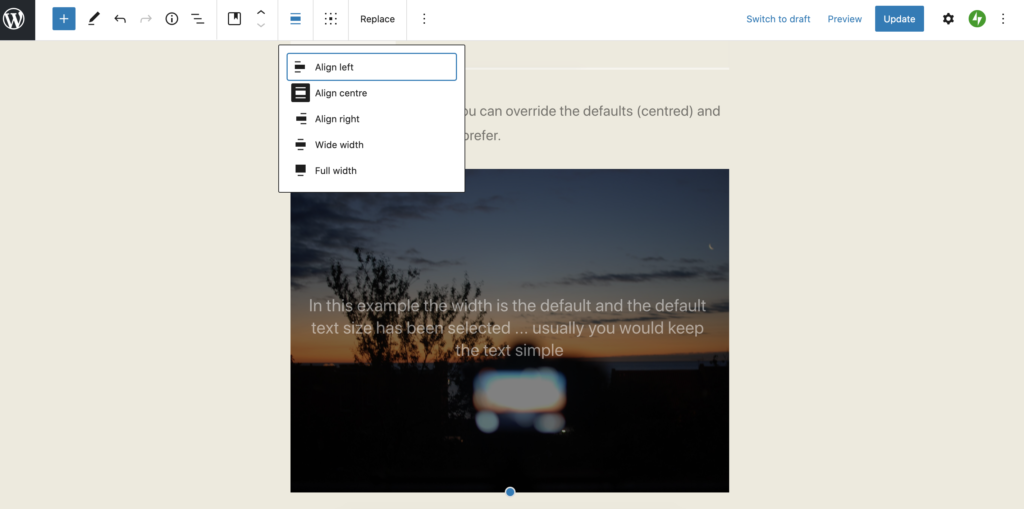
content aligned bottom; cover width narrow; text size is normal; opacity 50% can help to emphasise text on a light background
Then select the align icon to choose Wide Width or Full Width.

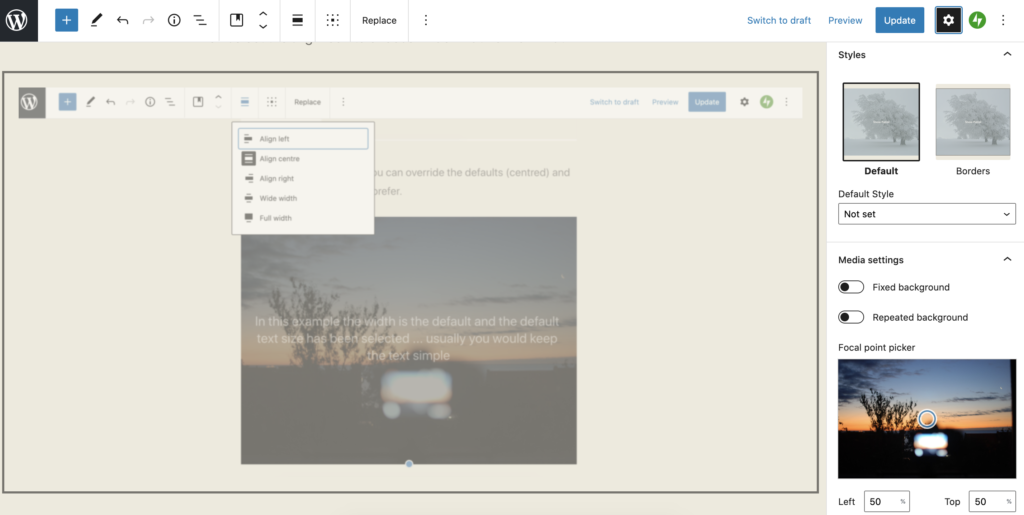
At this point you should check out the specific block options. These can be hidden from view until you click the black gear symbol top right hand corner.

Effects like the fixed background can be engaging or just make your readers feel queasy. What can be useful is to alter the focal point of an image and nudge it over a little to the left or the right.
And that would normally be it, but you may be asking how did you remove the title entirely without leaving a blank space? Here’s how. In the Customiser > Css editor we remove the .entry-header div, but only for the specific post in our case #post-107, where 107 is the post id, which can be found easily by hovering over the article item in question. To list all your articles: Dashboard > Posts.
/* How to remove the title of a single post */
article#post-107 .entry-header {
border-bottom: 0;
padding-bottom: 0;
margin-bottom: 0;
visibility: hidden;
height: 0px;
}