Full site editing is a bit fiddly and can add to the general frustration of creating a coherent look for your website as much as it empowers you to change things that would otherwise require you to learn CSS. Even basic menu management can make grown men cry, so you will want to keep your website structure as simple as possible. The styling elements can appear fiddly too for some features such as modal overlays.
But don’t despair, a well worded search should help you find the right advice. E.g.
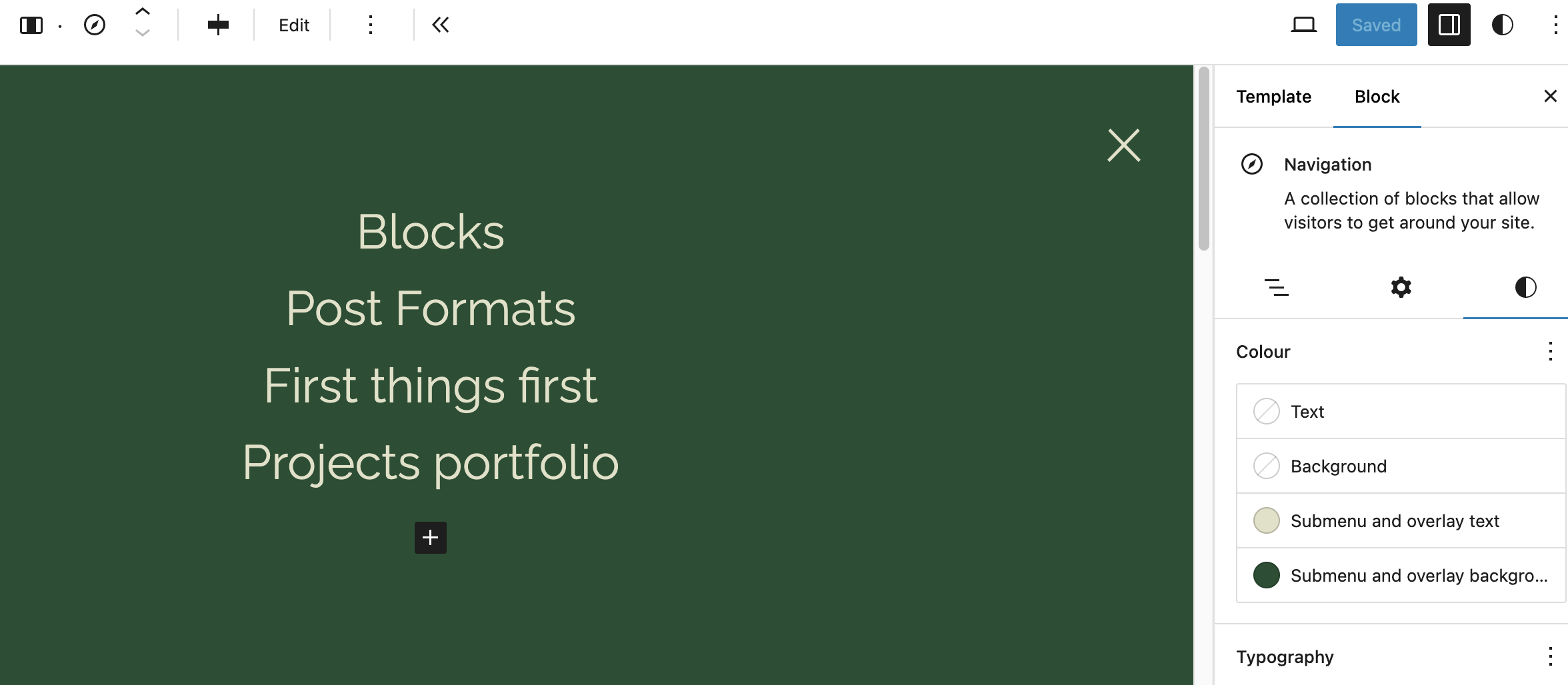
But say you wanted to change the navigation modal (technical term for the overlay window), First find your way to the Editor and edit the header element. Keep going and select each sub element until you get to the modal window, below, which will let you recolour the “submenu” items. The main menu items control the top level hamburgher icon.
If you are inclined to balls things up, which is quite easy, remember that CTRL+Z (or CMD+Z on a Mac) will get you out of trouble, and you can always reset the whole menu to the defaults, by clicking on the reset which is hidden in the context menu, symbolised in WordPress as it is elsewhere by the 3 dots (…)

And that is it folks!