Widgets are blocks that appear outside the content area or a page or post. They include sidebars and footers and in some templates may include multiple positions in the header and above or below it.
Footers are useful for boring but essential items like a reminder of the legals, privacy, poilcies, social links, basically the who the hell you are guff, how to get in touch and your address if it is relevant (if you are a trading body, incorporated as a business or charity this is essential). In some websites they will contain a so called call to action, to sign up to a newsletter or join or donate. They are powerful because they appear on all pages including post pages, so important stuff doesn’t have to be repeated.
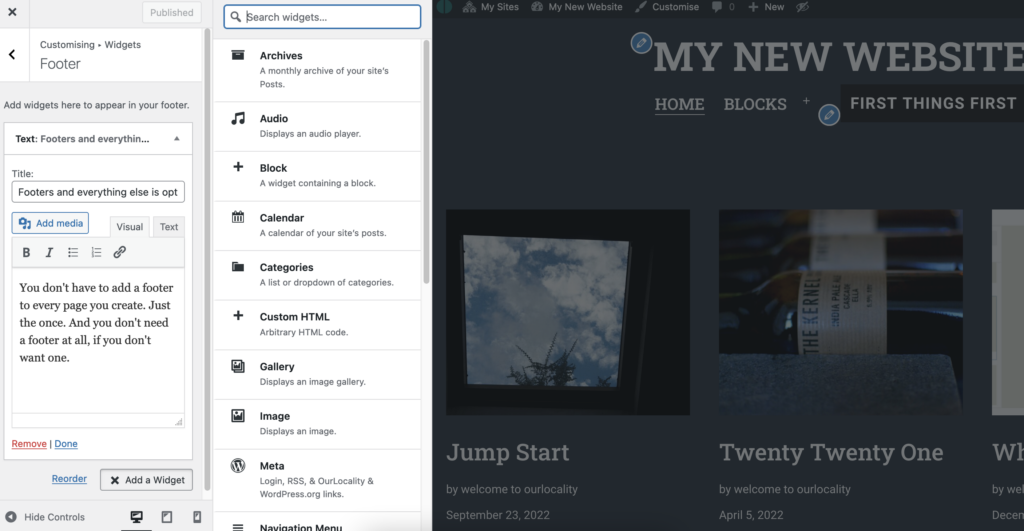
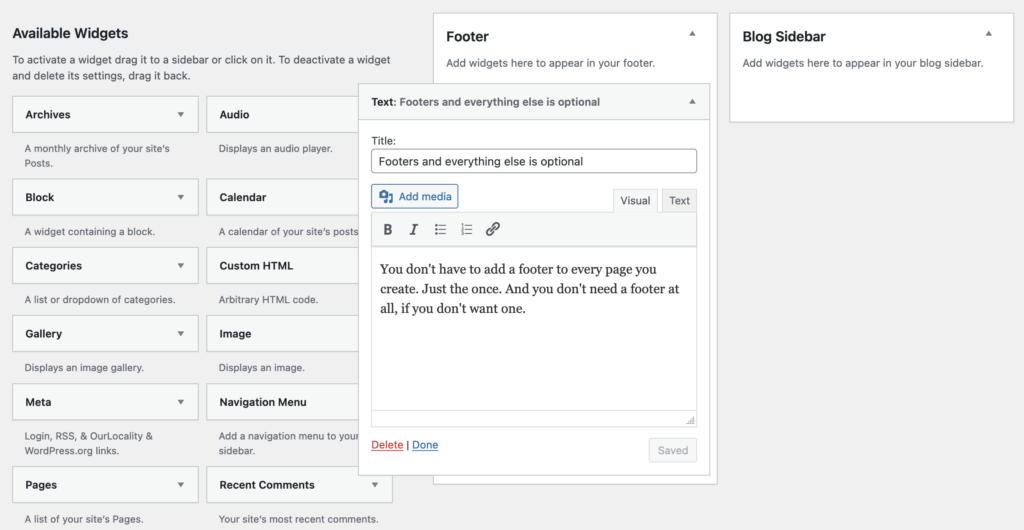
As with menus, there is a freestanding view which we have re-enabled as this has been withdrawn in recent updates an a customizer view. In the latter you just click on the desired element and it will appear below in the selected position (the footer in the example).

To move elements around you simply drag and drop them. In the customizer remember to Publish your changes. In the non preview mode remember to click Done or Save, as appropriate.

Rookie errors:-
- Adding the same footer content to the bottom of your page or post, when you can do the very same thing with the footer widget once
- Using the backspace to go back to the previous page – annoyingly you will lose your edits!
- Leaving default widgets on your website with the placeholder content possibly advertising someone else’s creative business
- Cluttering the section with too much guff