Sometimes you get the urge to embed something from another website into your own website. We run a safe embedding platform and scopes are restricted. But if you just want to link a video it is easier than you would think, as no code is required. No none at all, just the link.
What is an embed?
An embed is the display of third party content on your website.
Several embed types are supported by WordPress which do not need any plugin at all or complicated settings, simply copy paste a url into a paragraph block. This works for a great many of the major content platforms.
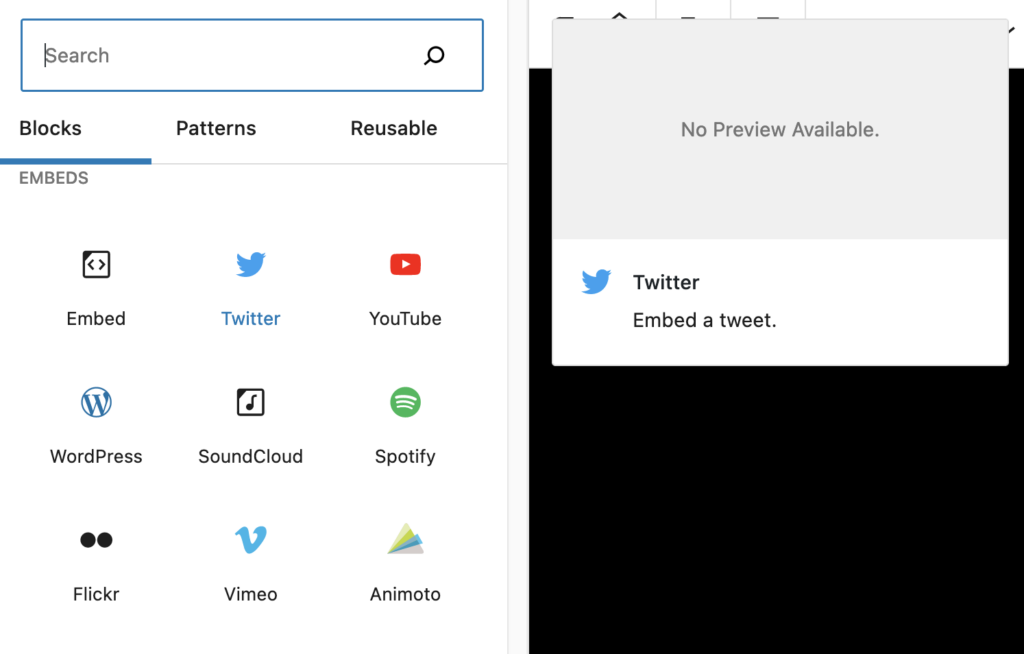
Toggle the blue + button in the top left hand corner to get a list of blocks. Scroll down to see the range of embeds available.

The supported embeds are codeless, usually will display responsively on all devices and “just work”! E.g. we paste the following url into a new paragraph:
https://issuu.com/studiesebook/docs/studies_summer-high_res_version_05.02.21and magically WordPress wraps the content into a frame.
However this only works for the major content providers and will require you to have a cookie policy.
What about IFRAMES?
Remember what you mother said: "Beware of code!"Iframes are an alternative, but should be used with caution. If you try and embed an unsecure website, i.e. one that lacks ssl security, you’ll get an error. Not all content can be embedded or should be.
If your provider offers an embed tool you use that. If not just redirect to the provider’s website.
It is bad form to embed a whole website, unless the page has been specifically designed to be embedded. It may be confusing to navigate another’s website inside of your own, with confusing menu systems and scrolling.
The owner of the site you are embedding may also have a view and take legal action!
To use iframes, please ask for the iframe tool to be activated.
For safety reasons WordPress on our setup removes iframe content.
[iframe src=”https://airtable.com/embed/shrxYId15wPjGb4SP?backgroundColor=cyan” onmousewheel=”” style=”background: transparent; border: 0px solid #ccc;” width=”100%” height=”1200″ frameborder=”0″]
The above is created from the original iframe but using a short code
<iframe class="airtable-embed" src="https://airtable.com/embed/shrxYId15wPjGb4SP?backgroundColor=cyan" frameborder="0" onmousewheel="" width="100%" height="1200" style="background: transparent; border: 1px solid #ccc;"></iframe>simply speaking you remove the content between and including the bracket <> marks. You then wrap the remaining code in [ iframe … code here … ]
The square brackets tell worpress to expect a special code.
With care you can also adapt the code, e.g. to remove scrolling and to stretch the height parameter.